Mediävalziffern und OpenType mit CSS.

Haben Sie Fragen zu diesem Beitrag? Inspiriert er sie? Nehmen Sie Kontakt auf.
1
Bereits in einem älteren Artikel ging es darum, dass im Internet nun endlich anspruchsvollere Schriften verwendet werden können. Serifen beispielsweise werden dank hochauflösender Anzeigegeräte und verbessertem Hinting so wiedergegeben, dass Optik und Lesbarkeit nicht darunter leiden, und auch Mediävalziffern sind jetzt endlich verfügbar. Um nun Mediävalziffern typografisch korrekt einzusetzen – nämlich in Kombination mit Versalziffern, müssen wir uns nun mit einem anderen, größeren Thema beschäftigen: OpenType.
Aber eins nach dem anderen:
2
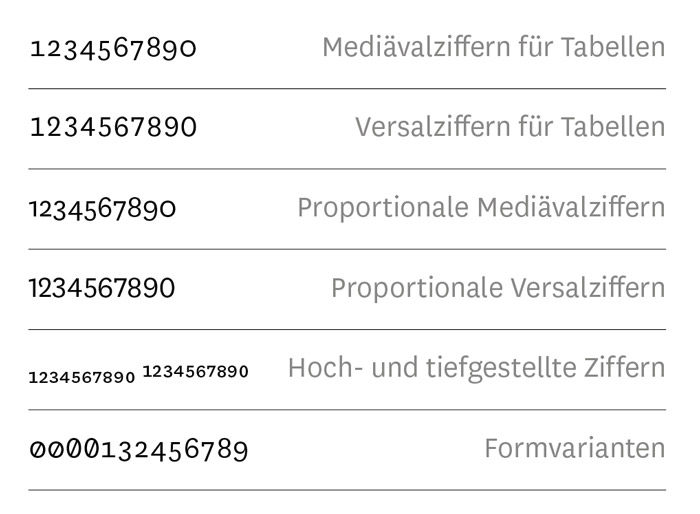
Was Mediäval- und Versalziffern unterscheidet
Mediävalziffern (auch Minuskelziffern oder Old Style Numerals genannt) sind in ihrem Charakter Kleinbuchstaben »Gemeinen« nachempfunden und eignen sich daher für längere Texte (Fließ- oder Mengentext). Sie fügen sich dort ein ohne optisch herauszufallen, stören nicht den Lesefluss, wie das bei den größeren Versalziffern der Fall sein kann, und erhalten den Grauwert des Textes.
Kurz: Mediävalziffern sind für Fließtext geeignet, Versalziffern eher weniger.
Versalziffern verwendet man ähnlich wie einen Großbuchstaben, etwa wenn es um einen Eigennamen im erweiterten Sinn geht, dort wo sie freistehen – also auch in Überschriften –, in Tabellen oder im Versalsatz. Für Tabellen gibt es Versalziffern mit einheitlicher Breite, mit denen man Zahlen genau untereinander platzieren kann. (Inzwischen existieren in manchen Schriftarten auch sogenannte proportionale Mediävalziffern, die sich für Tabellen eignen, aber darauf soll hier nicht weiter eingegangen werden.)
3
OpenType
Schriftarten mit besonders großem Zeichenvorrat (und einigen anderen Merkmalen) nennen sich OpenType-Schriften. Sie sind im Format .otf oder .ttf gespeichert und können bis zu 65535 Zeichen enthalten. Sie sind plattformunabhängig und enthalten sogar interne Skripte, die es der Schrift ermöglichen, während der Verwendung „mitzudenken“. So ist es möglich, dass eine OpenType-Schrift automatisch Ligaturen einsetzt (beispielsweise fi), Buchstaben ausgleicht, alternative Zeichen einsetzt, oder Ornamente und Verzierungen (Swashes, beispielsweise bei st) hinzufügt. Selbst verschiedene Zeichensätze wie Europäisch, Osteuropäisch, Griechisch, usw. können in einer einzigen Datei enthalten sein. Eine OpenType-Schrift kann außerdem auch einige verschiedene Ziffernformate beinhalten, beispielsweise Versalziffern, Mediävalziffern, hochgestellte und tiefgestellte Ziffern, Ziffern für Brüche und Ziffern für Kapitälchensatz.
Bei der Arbeit mit DTP-Programmen kann sehr einfach angegeben werden, welche Art von Features oder Ziffern verwendet werden soll. Dies kann man in Adobe InDesign beispielsweise über ein Absatzformat steuern oder in QuarkXPress über Stilvorlagen.
OpenType-Schriften sind eine Bereicherung, die das Setzen deutlich vereinfachen und schönere sowie sinnvollere Typografie ermöglichen.
4
OpenType im Internet
Doch wie verhält sich das im Internet? OpenType-Schriften lassen sich inzwischen mit Cascading Style Sheets (CSS) einbinden und verwenden, wobei dazu gesagt werden muss, dass erst Firefox 4+, IE 10+, Chrome und Safari 6+ mit OpenType umgehen können. Wie viele und welche OpenType-Features verwendet werden können, hängt davon ab, wie die Schrift ausgebaut ist und welche Features der Browser unterstützt.
Um die Funktionen zu aktivieren, braucht es ein paar einfache Anweisungen mit CSS. Welche Befehle man für die gewünschten Features benötigt, lässt sich beispielsweise auf https://clagnut.com oder auf www.impallari.com einstellen. Von dort aus kann der Code via Copy and Paste im eigenen Projekt integriert werden.
OpenType-Features lassen sich auch auf https://ie.microsoft.com [inzwischen offline] sehr gut veranschaulichen. Hier betreibt FontShop ein wenig Werbung für die hauseigenen Schriften.
<style>
.mediaeval {
-webkit-font-feature-settings: "onum" 1;
-moz-font-feature-settings: "onum" 1;
-moz-font-feature-settings: "onum=1";
-ms-font-feature-settings: "onum" 1;
-o-font-feature-settings: "onum" 1;
font-feature-settings: "onum" 1;
}
.versal {
-webkit-font-feature-settings: "lnum" 1;
-moz-font-feature-settings: "lnum" 1;
-moz-font-feature-settings: "lnum=1";
-ms-font-feature-settings: "lnum" 1;
-o-font-feature-settings: "lnum" 1;
font-feature-settings: "lnum" 1;
}
</style>
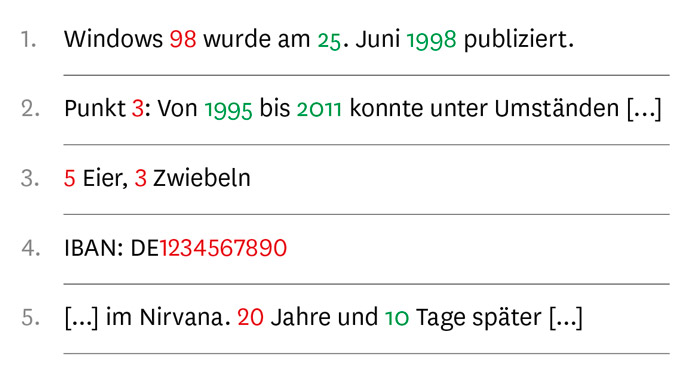
Windows <span class="versal">98</span>
wurde am <span class="mediaeval">25</span>. Juni
<span class="mediaeval">1998</span> publiziert.
Zugegeben kann nicht immer und überall so viel Aufwand betrieben werden.
5
Woher nehmen?
Die Google Fonts Lib beinhaltet einige OpenType-Schriften, die mit unterschiedlich vielen Features ausgestattet sind. Schriften, die laut Google am häufigsten verwendet werden, sind jedenfalls alle als OpenType vorhanden. Leider gibt es hier noch Stolpersteine, nämlich, dass bei Schriften, die extern von der Google Font Lib eingebunden wurden, OpenType-Features von CSS nicht aktiviert werden können. Lädt und konvertiert man diese Schriften aber auf www.fontsquirrel.com und bindet sie dann von einem lokalen Verzeichnis aus ein, sind die Features wieder verfügbar. Entweder bietet Google andere Versionen der Schriften zum Download als zum Einbetten an, oder es handelt sich hierbei noch um einen Bug anderen Ursprungs.
6
Fazit
Wie man an der Browserkompatibilität erkennen kann, sind OpenType-Schriften im Internet längst ein Thema, auch wenn es noch Verbesserungspotential seitens der Browser gibt. Hier einzusteigen und vorhandene Features zu verwenden, bringt definitiv Vorteile, nicht zuletzt den Anwendern, denen künftig ein Maximum an typografischer Gestaltung geboten werden kann.
Gefällt Ihnen, was Sie lesen?
Beauftragen Sie uns mit der Gestaltung Ihrer Drucksachen!