Responsive Printdesign / Flexible Gestaltung von Drucksachen.

Haben Sie Fragen zu diesem Beitrag? Inspiriert er sie? Nehmen Sie Kontakt auf.
1
Worum es geht
Responsive Design ist im Bereich der Webentwicklung ein großes Thema. Dabei handelt es sich um eine flexible Gestaltung, die sich dem Ausgabegerät anpassen kann. Verschiedene Monitorgrößen und -formate müssen bedacht werden und können von einer sich anpassenden Gestaltung optimal behandelt werden. Selbst Hochformate und Querformate treten auf, beispielsweise abhängig davon, wie ein Smartphone gehalten wird. Im Bereich der Drucksachen ist dies alles nicht relevant, denn hier gibt es ein definiertes Druckformat mit eindeutigen Maßen. Entweder Elemente befinden sich innerhalb des Formats, als dem druckbaren Bereich, oder außerhalb. Responsive Design wie es bei Webanwendungen praktiziert wird, spielt hier also keine Rolle.
Dennoch kann es vorkommen, dass sich während der Gestaltungstätigkeit ein Format ändert, der Satzspiegel oder die Größe einiger Elemente. Durch Ergänzungen oder ein Löschen im Text kann sich der Umbruch verändern. Elemente wie Linien, Bilder oder Flächen befinden sich nun plötzlich an der falschen Stelle und reagieren nicht auf die Veränderung. Hier wäre ein Responsive Design nötig, also eine Gestaltung, die flexibel auf Änderungen reagiert. Glücklicherweise gibt es einige Möglichkeiten in Adobe InDesign und auch QuarkXPress, Elemente flexibel zu behandeln.
2
Linien
Anstatt mit dem Linienzeichner-Werkzeug Linien zu erstellen, ist es zu empfehlen, diese in einem Absatzformat oder unter Cmd + Alt + J zu erstellen. Die Linie ist dann im Text integriert, hat immer den definierten Abstand und reagiert auf Veränderungen im Umbruch sowie die Satzbreite. Um solche Linien brauchen Sie sich von nun an keine Gedanken mehr zu machen.

3
Vordergrundelemente im Text
Die einfachste Möglichkeit, Elemente im Text zu integrieren, ist sicher, sie als verankertes Objekt zu erstellen. Vor allem in textlastigen Drucksachen ist dies von Bedeutung.

Wählen Sie dazu das Element an, das sie im Text integrieren wollen und schneiden Sie es aus. Bearbeiten › Ausschneiden oder Cmd + X. Bewegen Sie den Textcursor nun an die Stelle im Text, an der Ihr Element platziert werden soll und fügen Sie es ein. Bearbeiten › Einfügen oder Cmd + V. Ihr Element ist nun im Text integriert und zur Verdeutlichung mit einem kleinen Ankersymbol versehen. Wählen Sie das Element aus und konfigurieren Sie seine Eigenschaften unter InDesign bei Objekt › Verankertes Objekt › Optionen beziehungsweise in QuarkXPress bei Objekt › Modifizieren oder Cmd + M. Es gibt dort einige Optionen mit denen ein Element in Abhängigkeit zur Bundposition oder anderen Kriterien behandelt werden kann, sodass es noch nicht einmal innerhalb des eigentlichen Textrahmens erscheinen muss. Wichtig ist lediglich die Verankerung, damit das Element auf Veränderungen im Text reagieren kann.
4
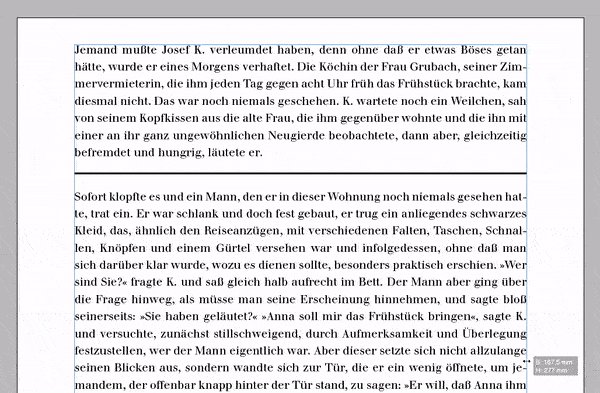
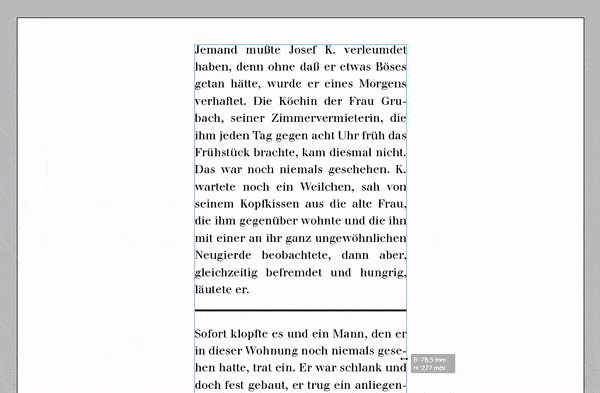
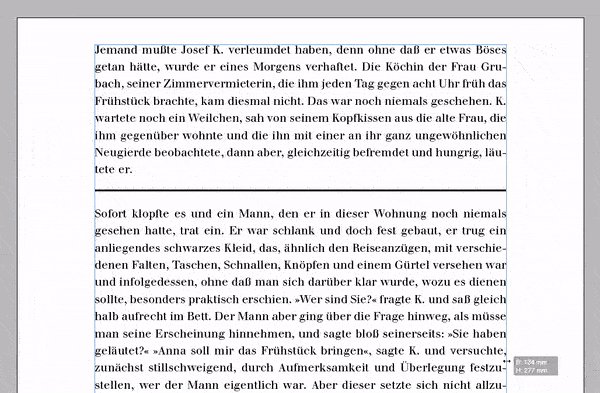
Hintergrundelemente im Text
Schwieriger wird es bei Elementen wie Bilder und Flächen, die sich hinter dem Text befinden sollen. Prinzipiell lassen sich verankerte Objekte auch übereinander legen, beispielsweise ein verankerter Textrahmen über ein verankertes Bild. Der Fließtext kann dafür aber nicht verwendet werden.
Für einfarbige Flächen gibt es eine andere Lösung. Erstellen Sie ein Absatzformat und begeben sich dort in den Reiter Unterstreichungsoptionen. Alternativ wählen Sie einen Abschnitt aus, aktivieren die Unterstreichung und klicken dann in der Zeichenpalette auf Unterstreichungsoptionen. Aktivieren Sie die Unterstreichung und stellen dort eine Stärke ein, die so groß ist wie der Zeilenabstand des Absatzes. Die Farbe muss natürlich heller als die der Schrift sein. Es entsteht nun eine Fläche, die sich hinter dem Text befindet. Am besten funktioniert dieses Vorgehen bei Blocksatz, da bei Flattersatz die Flatterkante von der Unterstreichung berücksichtigt wird.
Alternativ können Sie auch eine Absatzlinie erstellen. Diese Option befindet sich ebenfalls in Ihrem Absatzformat oder unter Cmd + Alt + J. Definieren Sie durch eine Linie mit einer Stärke, die der Höhe des Absatzes entspricht. Es entsteht ebenfalls eine Fläche. Von Vorteil ist dabei, dass bei den Attributen »Einzug links« und »Einzug rechts« auch negative Werte eingegeben werden können, sodass die Linie etwas Abstand zum Text gewinnen kann. Von Nachteil ist allerdings, dass die Linie in ihrer Höhe angepasst werden muss, sobald sich der Absatz in seiner Höhe verändert.
5
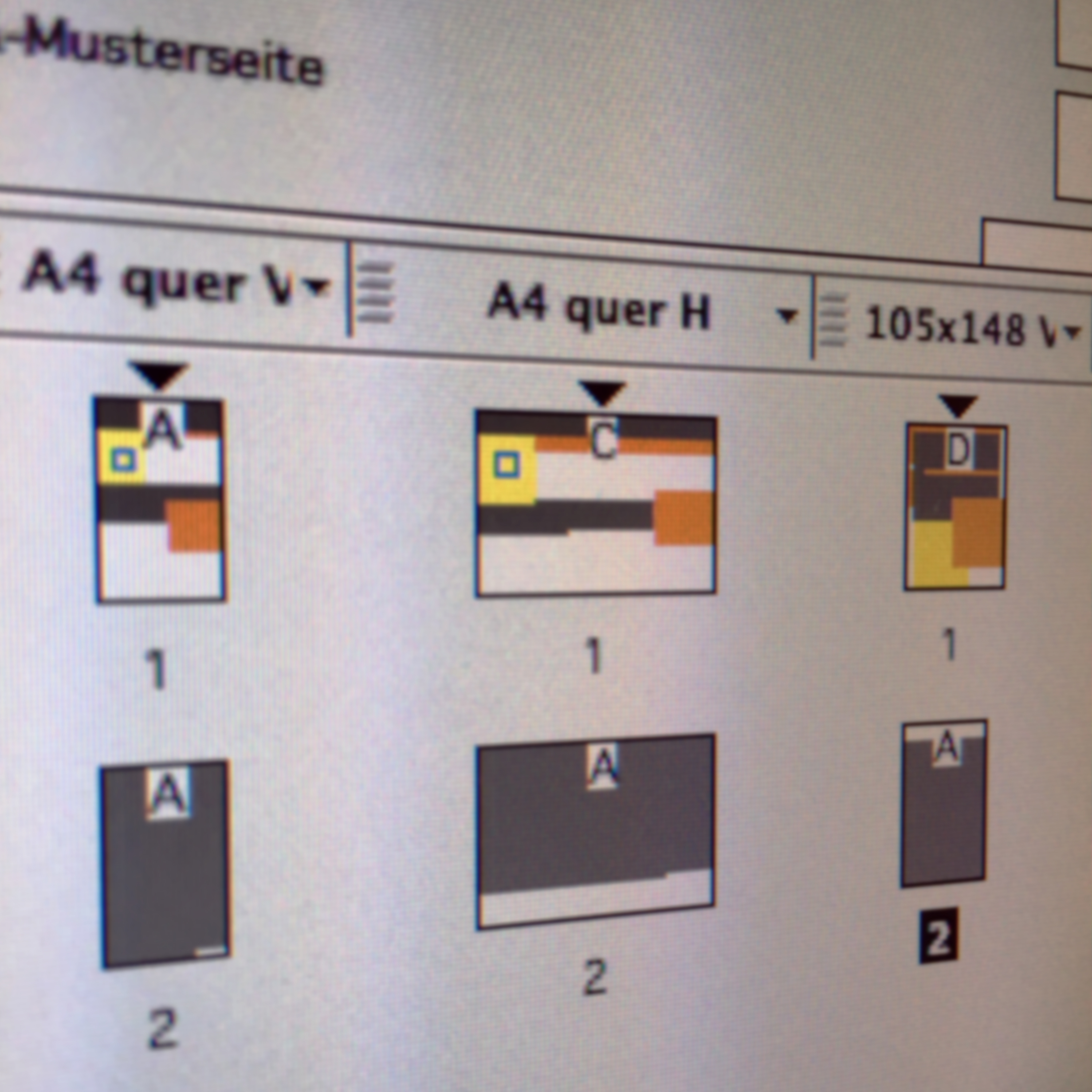
Liquid Layout erstellen

Adobe InDesign bietet eine weitere Möglichkeit für sich anpassende Gestaltung, die sich Liquid Layout nennt. Gedacht ist diese Funktion hauptsächlich dafür, ein Basislayout in verschiedene Formate zu bringen ohne es anpassen zu müssen. Nützlich ist dies beispielsweise bei einer Anzeigenserie in verschiedenen Anzeigenformaten. Für ein einfaches Layout ist diese Funktion aber ebenfalls zu gebrauchen. Unter Fenster › Interaktiv › Liquid Layout öffnen Sie die Einstellungs-Palette. Wählen Sie nun einen Textrahmen oder ein anderes Element an, das sich dem wechselnden Format anpassen soll. Wählen Sie jetzt in der Palette bei der Auswahl Liquid-Seiten-Regel die Option Objektbasiert. Unten in der Palette können Sie nun auswählen, an welchen Teilen Ihres Dokuments sich das ausgewählte Element ausrichten soll. Wenn Sie nun auf Grund irgendeiner Korrektur oder eines Änderungswunsches das Format Ihres Dokuments ändern müssen, passt sich das Element dynamisch an. Das ist responsive Design vom feinsten.
Gefällt Ihnen, was Sie lesen?
Beauftragen Sie uns mit der Gestaltung Ihrer Drucksachen!