Der Flattersatz und die fremde optische Linie.

Haben Sie Fragen zu diesem Beitrag? Inspiriert er sie? Nehmen Sie Kontakt auf.
1
Gestalten heißt ordnen.
Das Auge des Betrachters/Lesers sucht beim Betrachten einer Drucksache stets nach optischen Linien, anhand derer es ein Medium gliedern und verstehen kann. Dieser Vorgang ist im Gehirn verankert und hilft, eine Drucksache zu verstehen. Des Gehirn sucht nach Ordnung.
In der visuellen Gestaltung ist es daher von elementarer Bedeutung, Informationen optisch aufzuräumen, zu gliedern und somit dem Betrachter beim Erfassen der Information zu helfen.
2
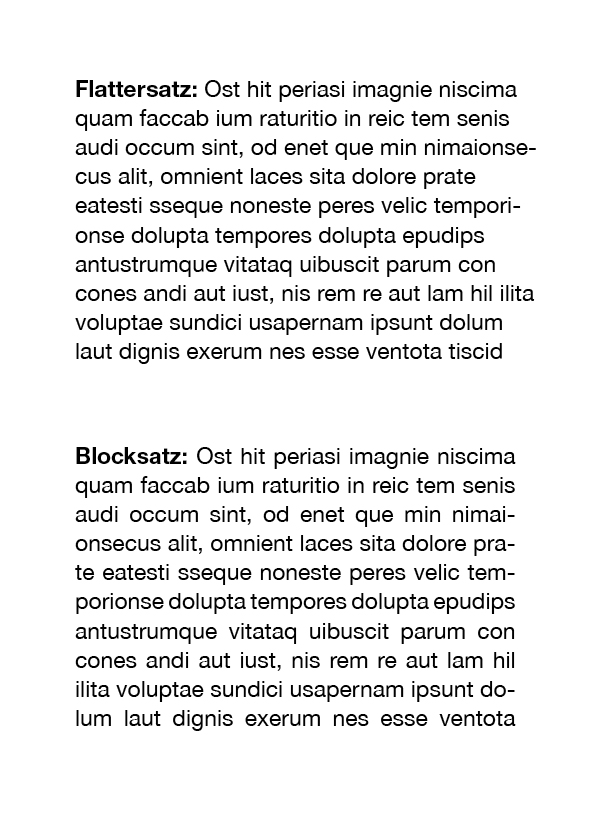
Satzarten und Kante.
Die optische Linie eines Blocksatzes ist klar zu erkennen; sie befindet sich an der Kante der Schrift, also dort, wo sie beginnt und dort, wo sie endet. Diese Kante entspricht im Normalfall einer Spalte, auf deren Breite auch andere Elemente wie Bilder, Tabellen und Ähnliches plaziert werden.
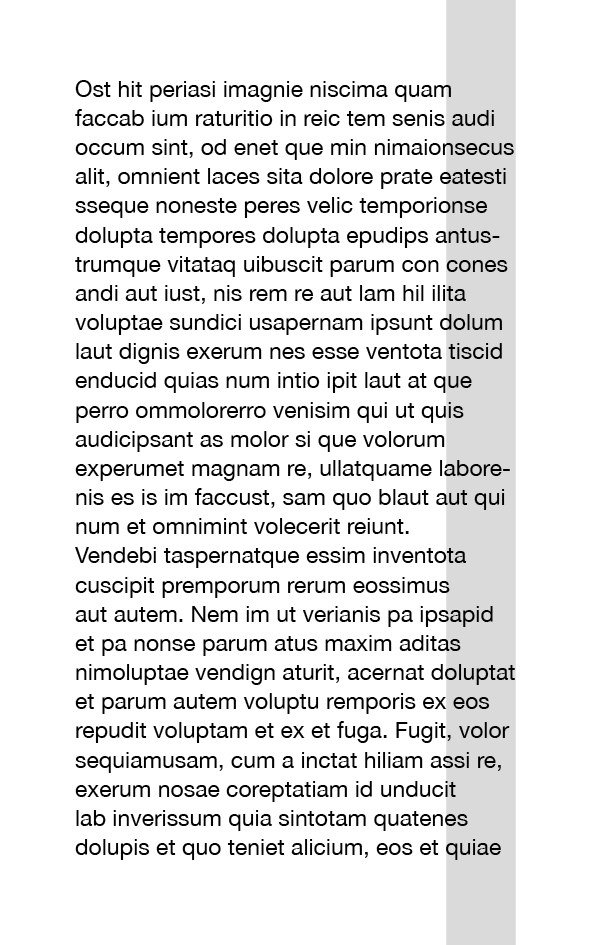
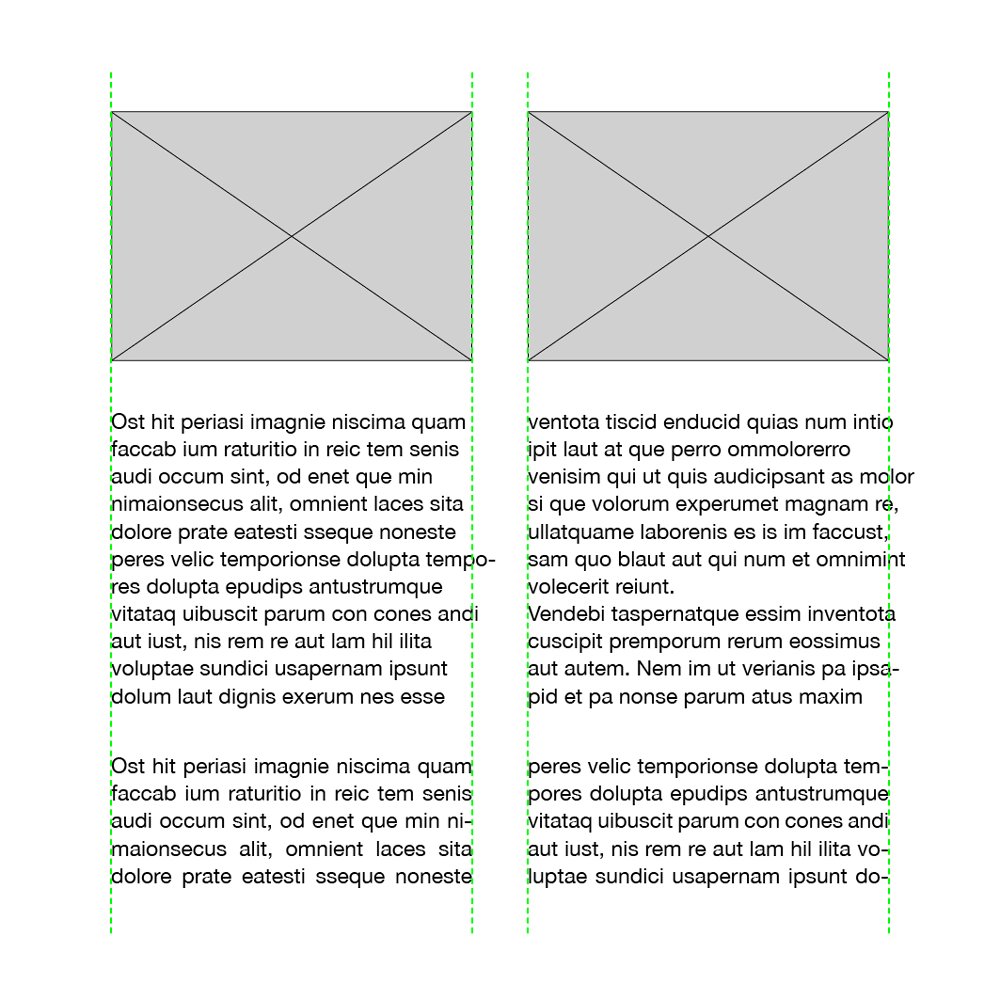
Beim Flattersatz hingegen entspricht die optische Linie nicht der Satzkante: Sie befindet sich etwa auf der Hälfte der Flatterzone. Die Flatterzone ist der Bereich zwischen kürzester und längster Zeile des Flattersatzes. Die Größe der Flatterzone kann in Adobe InDesign in den Formatoptionen unter Silbentrennung › Trennbereich beeinflusst werden.
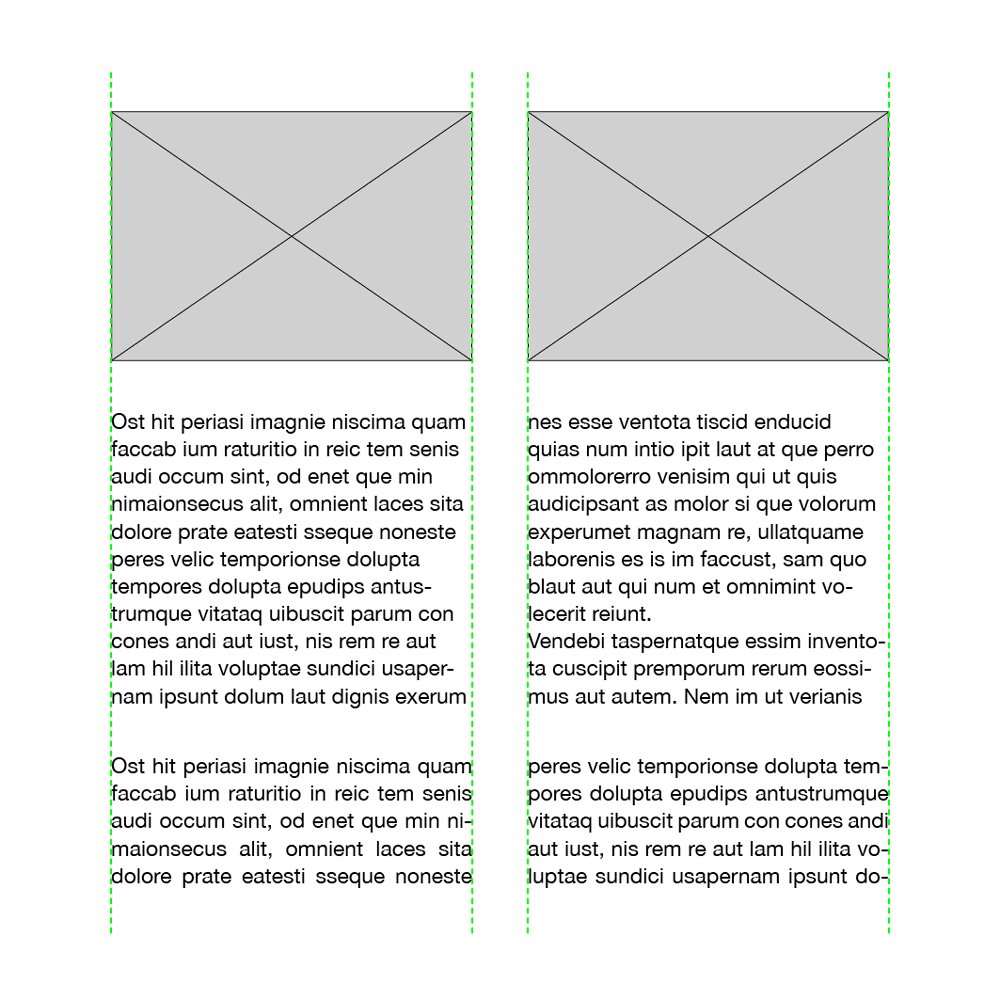
Und hier entsteht oftmals ein Fehler in der Gestaltung: Meistens wird nicht beachtet, dass in DTP-Programmen der Textrahmen breiter angelegt werden muss, als die definierte Spalte. Ein Flattersatz ist aber nur dann korrekt, wenn die optische Linie auf der geometrischen Kante liegt.

© Wikimedia
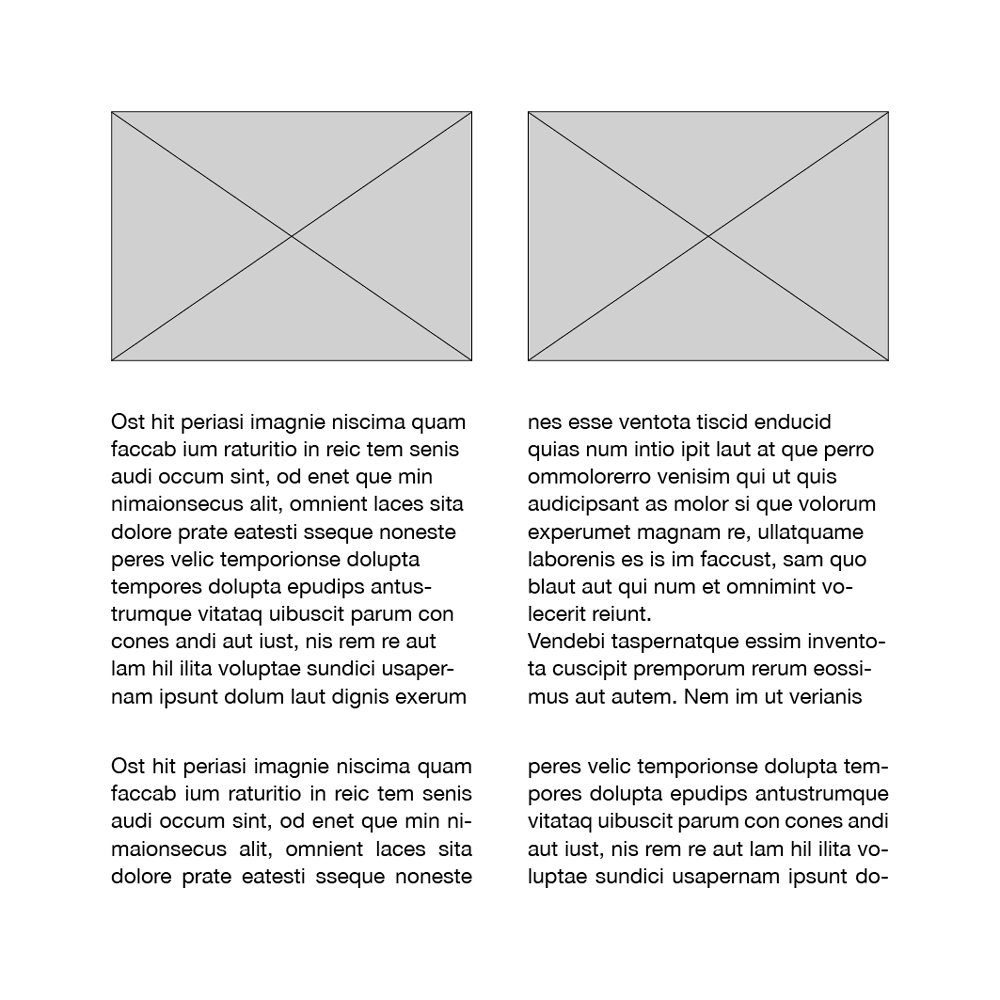
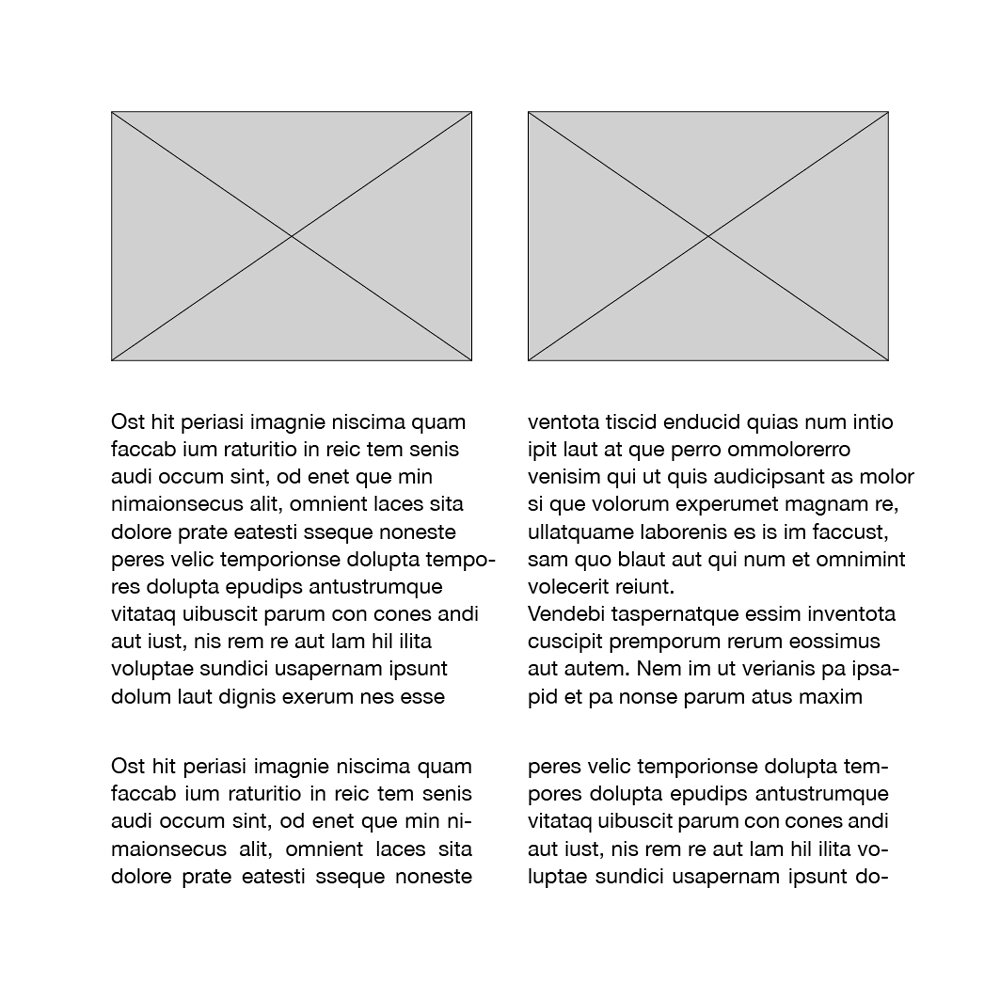
Dies ist aber selbst bei mehrspaltigen Textrahmen sehr einfach zu bewerkstelligen: Der Textrahmen muss nach rechts um beispielsweise 5 Millimeter vergrößert werden. Um denselben Wert wird dann die Textrahmenspalte verringert. Schon sind alle Textspalten etwas größer und der Flattersatz kann korrekt angewendet werden. Der Spaltenabstand wird in Adobe InDesign anpasst über: Objekt › Textrahmenoptionen ⌘B und in QuarkXPress in der Maßpalette F9 im Reiter Textrahmen
3
Kombination von Flattersatz und Blocksatz.
Sollen nun in einem Textrahmen Flattersatz und Blocksatz kombiniert werden, kann das Format des Blocksatzes mit einem Einzug rechts versehen werden, um die Satzkante auszugleichen.
4
Auch online professionell unterwegs.
Übrigens ist das Angleichen der beiden Kanten und Linien bei digitale Medien sehr einfach zu handhaben. Angenommen, der Text befindet sich innerhalb eines p-Tags, dann kann dieser mit CSS leicht vergrößert werden, damit die optische Linie auf die geometrische Kante rückt.
In CSS könnte dies so aussehen:
p {
width: 111%;
}
Gefällt Ihnen, was Sie lesen?
Beauftragen Sie uns mit der Gestaltung Ihrer Drucksachen!